Development Server
The Development Server is a special game server for use during development and debugging of serverside code. It's built with a focus on easy of use and flexibility during development of games.
Proper Debugging
Breakpoints, Stepping over code, See-value-on-hover and all the other professional debugging methods are fully supported when developing your game.
Userlist
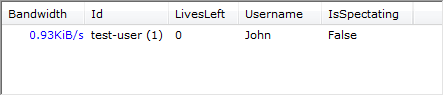
All players currently connected are shown in a userlist. Each row shows the current bandwidth used, and their connectUserId. In addition, the values of any properties added to the player class of the game are shown and updated in the list.
For instance, if your player class looks like this:
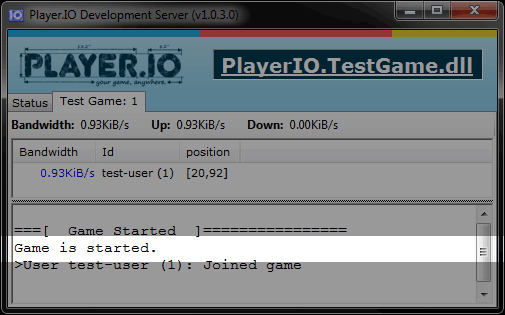
Then the userlist will reflect the current values of all players:

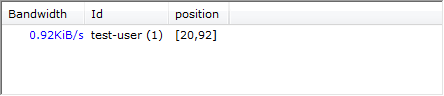
You can also override the GetDebugValues() method to return completely custom values for the userlist:
Which will result in a userlist like this:

Bandwidth
The development server makes it incredibly easy to keep track of how much bandwidth your game is using, showing both the current total-, up-, and downstream bandwidth for any room.

Console Output
Everything you write to the console while the game is running is displayed in the console output area. This is a great way to keep track of the timeline of events, or for simple debugging.
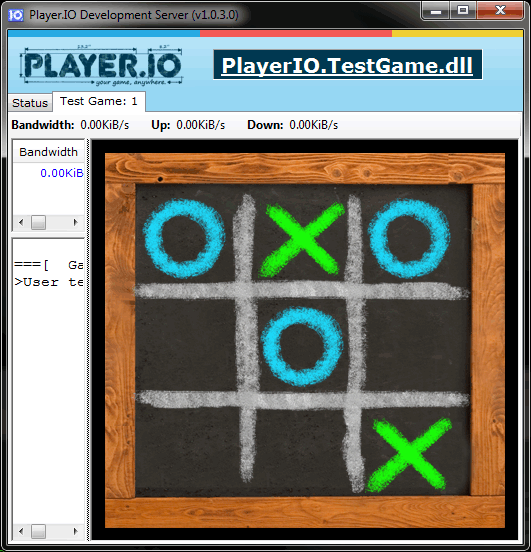
When a game is started, the server will look like this (highlight added for emphasis, not present in actual development server):

Debug Actions
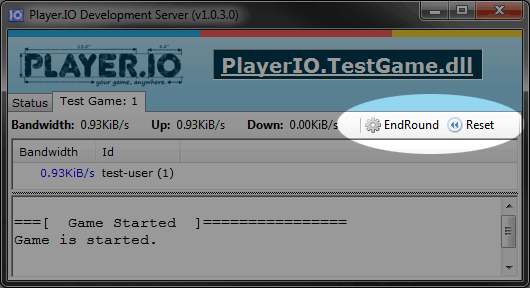
The development server adds a button for each method in your game that has a [DebugAction] attribute. This makes it easy to run custom code whenever you want:
More information about debug actions can be found in the DebugAction reference documentation

Debug Visualization
Sometimes, text is just not enough. For those times, you can write your own visualization of the game state that is displayed directly in the development server. This makes it really easy see how the game perceives the world.
Simply override the GenerateDebugImage() method, and call the RefreshDebugView() method whenever you want a new image to be displayed in the development server
As an example here is an entire game that uses debug visualization to visualize a tic tac toe game:
And here is the result in the server: