Sitebox for Facebook Apps
Building and hosting Facebook Apps/Social Games with Sitebox
Making Facebook Apps can seem like a daunting task. The Facebook Platform is constantly evolving, making it complicated to get started because you have to figure out which parts are old, which are new and which are the current preferred solutions. That also makes it hard to keep an existing App working since you have to change it every time Facebook changes.
With Sitebox we want everyone to be able to get up and running quickly. We take care of all the hard parts such as authentication and hosting, so you can concentrate on making the App itself. We supply a fully featured sample game when you make a Facebook App through Sitebox, that you can study or modify as you see fit to quickly get your own App running.
When you build a Facebook App with Sitebox we will make sure the basics stay the same, so you don't have to worry about reacting to any change Facebook does. We will make sure to update the Sitebox when Facebook changes so you'll get the flexibility of having access to all features that Facebook provides now and in the future.
Most recently, Facebook is standardizing on OAuth 2.0 for authentication and a new Graph API, and naturally Sitebox fully supports both of these.
At some point you probably want to dig into the capabilities of Facebook Apps and wonder how to ask for more permissions (FB.login()), or find out which friends are using the app (FQL), or get data about users and apps (Graph API). When this happens, you should go to the Facebook Developers Site to get more information.
Creating a Facebook App with Sitebox
In order to create a Facebook App with Sitebox, you’ll have to create a Facebook App with Sitebox in the Games Control Panel and a Facebook App on Facebook that points to the Sitebox App from before.
This sounds a bit complicated, but not to worry, the process is actually very easy. Simply login to PlayerIO, go to your Control Panel, and go to the Sitebox section for one of your games.
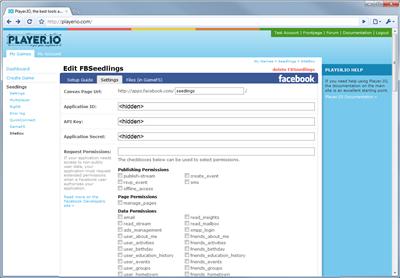
In there you’ll find a button to create a Facebook App. Click the button, and you’ll be taken to a page where you can name your new site. This name will correspond to a folder in GameFS and cannot be changed later, so be sure you pick a name you’re willing to stick with. Once you’ve picked a name, click the create button. Your site will be created and you’ll be taken to a guide that takes you through the steps needed to properly configure your app on both PlayerIO and Facebook.
The guide ends with a test to check that everything is configured correctly.
There is also a screencast in the showcase section that starts by showing how easy it is to setup a facebook app with Sitebox.
Seedlings Sample Game
In order to get you started quickly, Sitebox will preload your new Facebook app with the example game Seedlings. Seedlings is a complete Facebook game with all the required bells and whistles (friend-invites, wall-post-bragging, facebook graph api, Facebook Javascript SDK, etc…) supplied for free by us. In addition Sitebox can serve your app over https for people that browse Facebook securely.
You can edit the files in GameFS directly and reload the app on Facebook to see live changes, or just delete the files if you’d rather start from scratch.
All the source code for Seedlings is available as part of the PlayerIO SDK, and we consider it a great starting point for building your social game.
Authentication with QuickConnect
In order to authenticate the flash file inside your Facebook App against the Backend Service, you'll need to use the QuickConnect for Facebook method facebookOAuthConnect().
For this method to work, you'll need to input exactly the same Facebook App ID and App Secret into both Sitebox and QuickConnect.
The setup guide in the Control Panel will correctly set the QuickConnect details when you first enter the Facebook details, so just follow the Setup Guide and you won't need to worry about it.
Putting flash on a page
Since Facebook apps are just regular websites running in an iframe, you can embed Flash content just like you would on any other website. Most likely you’ll want to use a library such as SWFObject to embed the flash file, since it takes care of all the various browser differences.
If you want the flash content to be able to communicate with the Backend Service and know the identity of the user browsing the app, you’ll need to pass information to the Flash file with FlashVars.
For instance, you can get a Client in ActionScript that’s authenticated as the current Facebook user by passing in the fb_access_token template variable as a FlashVar to the flash file, and then using the facebookOAuthConnect() actionscript method inside the flash file to connect to the Backend Service as that Facebook user.
Since this is such a common use-case, Sitebox templates include the {% swf %} template tag which does two things for you:
- It outputs the javascript and html required to use SWFobject to insert a Flash file in the page
- It passes all template variables into the flash file as FlashVars, so everything that’s available to the template is available inside flash.
You can read the complete documentation for the {% swf %} here.
Template Variables
Here is a list of the most important variables that are passed to Sitebox templates when using Sitebox for Facebook Apps.
Note that you can always print out all the variables passed to a template with the {% print_variables %} tag.
| {{ fb_is_logged_in }} | "true" or "false" depending on whether the browsing user has authenticated the app. See Requiring Authentication |
|---|---|
| {{ fb_access_token }} |
The access_token that can be used to access the Facebook Graph API on behalf of the user (only present when the browsing user has added the app) |
| {{ fb_access_token_expires }} |
When the fb_access_token expires (only present when the browsing user has added the app) |
| {{ fb_user_id }} |
The Facebook ID of the user browsing the app (only present when the browsing user has added the app) |
| {{ fb_session_source }} |
A short string describing which authentication method was used to get the the session. This is just a debug string for your convenience. (only present when the browsing user has added the app) |
| {{ fb_is_iframe }} | Whether or not the current Facebook Canvas Type is iframe or not. |
| {{ fb_api_key }} | The Facebook App API key |
| {{ fb_application_id }} | The Facebook Application ID |
| {{ fb_app_root }} | The root url for the app on Facebook. Example: http://apps.facebook.com/my-app-name/ |
| {{ sitebox_app_root }} | The root url for the current sitebox. Example: http://fgameid-123456.fb.playerio.com/fb/my-facebook-site/ |
| {{ sitebox_page_path }} | The page path of the current page Example: /games/aroundtheworld |
| {{ sitebox_gameid }} | The GameID of the game that owns the site Example: my-game-id-123456789 |
| {{ sitebox_issecure }} | True if this page was accessed through https. |
Flash Graph API
In order to communicate with Facebook from inside Flash, you’ll need to communicate with either the old, deprecated REST api or the new Graph API.
Some time ago, Adobe worked with Facebook to provide an offical ActionScript 3 API for the old Facebook REST api. However, it has not been updated to support the new OAuth access tokens nor the new Graph API. Furthermore, it’s really complicated and convoluted.
Instead, we recommend that you use the open-source Facebook-Graph-AS3 provided by us.
The api is a port of the new official Javascript Facebook SDK, works with OAuth access tokens, supports both the Graph and REST apis, and is way simpler than the old Adobe/Facebook API.
Facebook Graph AS3 homepage ».
Requiring Authentication
When a user initially goes to your app on Facebook, no information will be sent to the app about who is browsing the app.
In order to get this information, your app must explicitly ask for the users permission read his or her details.
With Sitebox this is simply done by including the {% require_session %} tag in any template for a page that requires information about the current user.
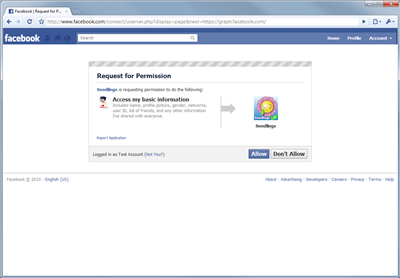
Any user that then reaches this page without having authenticated the app will be shown a standard Facebook dialog that asks for permission for the app to get access to user details.
You can even control which permissions are requested from the user beyond the standard "who is browsing" information, in the Control Panel for your site.
You can read more about these permissions on the Facebook page about extended permissions.
If you are using the {% extends %} tag, you can put the {% require_session %} tag in the master template, and then all templates that extends from that master will automaticlally require authentication.
Facebook authentication methods
If a Facebook user goes to your app, and has given your app access, Facebook will send additional authentication arguments to the target website with information about who is browsing the app. For instance, with iframed apps, the arguments will be added as query string arguments to the page in the iframe.
Sitebox then takes these arguments, validates them, and makes them available as template variables to the template that handles the request.
Facebook has used many different arguments, formats and authentication methods over time, but are currently settling on OAuth 2.0.
Sitebox supports all the different methods of authentication, but since OAuth 2.0 is the future of Facebook Apps, only OAuth 2.0 variables are passed to the template. This means that if one of the older authentication methods are used, the authentication variables will automatically be converted into OAuth 2.0 variables.
The main variable is called fb_access_token and contains the OAuth 2.0 access token. As an example usage, you might pass it to a flash file and use the facebookOAuthConnect() actionscript method to connect to the Backend Service with your authenticated Facebook User
Sitebox will try the authentication methods in this order, and stops when it finds valid authentication information.
-
"signed_request" querystring
Facebook calls this "OAuth 2.0 for Canvas". It’s currently in beta, and you’ll have to switch it on manually from their Control Panel, but it will eventually become the default choice.
-
"fb_sig_*" querystring variables
This is the pre-oauth method. A bunch of fb_sig_* variables were passed to the iframe with the authentication information.
-
"session" querystring
Includes a 'session' parameter for canvas apps, which contains an OAuth token that can be used with the Graph API. Currently you have to actively select that you want the argument in the Facebook admin panel. We recommend that you use the "signed_request" parameter instead, since it covers more cases.
-
"fbs_[Facebook Application ID" cookie
The Facebook Javascript SDK stores authentication information in a named cookie.
This is the only authentication method that is not sent in a query string.